Webサイトが重い時の解決策
CND Okawa

webサイトを閲覧しているとき、ページが表示されるまでに時間が掛かったり、動作が重いと感じたことはないでしょうか?
そんな時はぜひ一度、googleから出ているスピードテストを行ってみてください!
⇒PageSpeed Insights
いかがでしたか?
表示が遅いと、ついつい諦めてページを閉じてしまうこともあると思います。
webサイト側のコンバージョン率にも影響が出てしまい、良いことはありません。
サイトが重いデメリット
ユーザーがストレスを感じてページを離れてしまう事が大きいです。
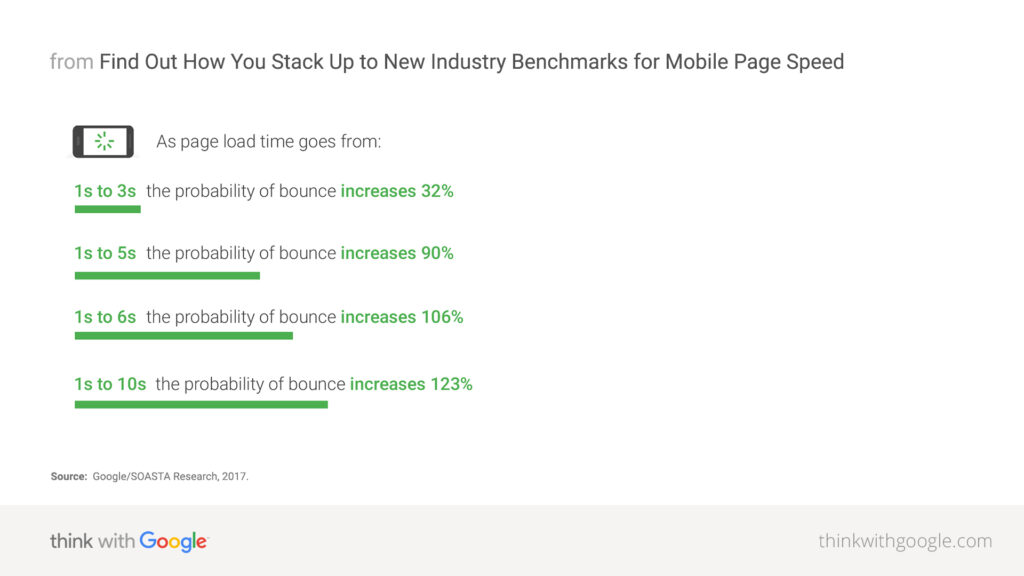
下記は少し前の記事ですが、モバイルサイトでは読み込み時間が3秒の場合におよそ30%ほどの人が離脱し、5秒になると離脱率は90%に上昇しています。
離脱率を下げるには、遅くとも2秒以内にサイトが表示されるのが理想ですね。
 ※2021年現在
※2021年現在
引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
改善方法
ユーザーの環境(デバイス、回線、アクセス集中など)によって重い場合を除き、下記を試すことで改善を見込むことが出来ます。
- 画像ファイルの最適化、遅延読み込み
- 動画ファイルはyoutubeを利用する、減らす
- cssやjavascriptを圧縮する
- サーバー環境を見直す
- アニメーションを削減する
- AMP対応をする
- 日本語のwebフォントはなるべく使用しない
- キャッシュ機能を利用
まとめ
webサイトが重くなる原因は、1ページがとても長かったり、不要なソースが残っていたり、画像サイズが大きかったりなど色々な事が考えられます。
1点だけ改善して劇的に早くなることもあれば、全体的に改善する必要がある場合もあります。
弊社ではサイトの表示速度改善のための調査やご提案も承っておりますので、是非ご相談ください。
コーダーあるある
 「先方からFFのFBが返ってきました!」
「先方からFFのFBが返ってきました!」
 「(FF?ファイナルファンタジー?FBはフェイスブック?)FFとFBってなんですか?」
「(FF?ファイナルファンタジー?FBはフェイスブック?)FFとFBってなんですか?」
 「FireFoxのフィードバックです」
「FireFoxのフィードバックです」


