webサイトに埋め込む動画の容量について
CND SATO

昨今はPC以外にもスマホやタブレットの性能が良いこと、5G通信も普及してきていることから
「自社サイトのTOPページの背景にかっこいい動画を表示したい!」
「自社商品の紹介動画をサイトに表示したい!」
「サイトの採用ページ用にインタビュー動画を載せたい!」
など、動画をビジネスに活かそう!という動きも大きくなっています。
動画を使えば多くの情報量を短時間で伝えることも可能です。
ですが、超高画質でそこそこ尺があってかっこいい動画、というのは容量が大きくなってしまうものが多いです。例えば4Kや8Kだと、尺によってはギガを超えることもしばしば…
こんな風にあまり容量が大きすぎる動画をサイトに入れてしまうと、通信環境によってはなかなか動画が表示されない、ということもあります。
では、実際に作った動画をサイトに表示するとなったとき、
表示する動画の容量はどのくらいまでにすればOKなのでしょうか?
動画の理想の容量を調べると
Google検索で「サイト」「動画」「容量」と調べた時、
- 10MB以下
- 5MB以下
- 500KB以下
など、10MB以下が良い、5MB~500KBが理想、というような記事が結構出てきます。
「じゃあ500KBが理想なら、そのサイズに圧縮すればいいのでは?」と思うかもしれません。
では実際に比べてみましょう。
動画圧縮の容量比較その①
元動画(約14MB)
結果
| 約10MBに圧縮 | 約5MBに圧縮 | 限界まで圧縮(約1MB) |
|---|---|---|
見比べてみると、
- 約10MBに圧縮したものは、少し川の部分があれているがまあまあ綺麗
- 約5MBに圧縮したものは、10MBのものより荒れているが見れるレベル
- 限界まで圧縮したものは画質が悪くなってノイズが発生している
という結果になります。
(全画面表示でご覧いただけると違いが分かりやすいです。)
動画圧縮の容量比較その②
では別の動画でも比較してみましょう。
次の動画はこちら。
元動画(約14MB)
結果
| 約10MBに圧縮 | 約5MBに圧縮 | 限界まで圧縮(約1MB) |
|---|---|---|
見比べてみると、10MBと5MBは比較その①と同じような画質ですが、限界まで圧縮したものが比較その①より綺麗です!
これは、動画内の動き(カメラワークなど)が少ないことによるもので、
画面に動きが無い=容量を圧縮しても画質が落ちにくいのです!
なので、動画圧縮のちょうど良い容量は動画によって変動するので、画質があまり悪くなりすぎない程度まで容量を圧縮すれば、その動画にとってのちょうど良いサイズとなるのです。
ちなみに、動画の尺の長さや音声が入っているかによっても変動し、カラフルな動画は圧縮時に画質が悪くなりやすいです。
圧縮してもきれいな動画にしたい
上記の比較結果から、サイトに埋め込むのにちょうど良い容量まで圧縮すると、ある程度画質が落ちてしまうこともわかります。しかしせっかく作った動画、どうせならできるだけきれいなものを見てほしい…
そんな時に使えるテクニックもあります!
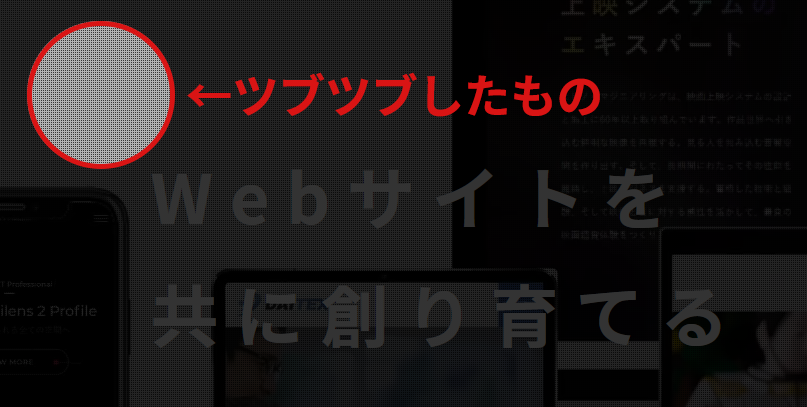
パソコン版のCNDのトップページの背景動画を見てみましょう。
よく見ると、何やらツブツブしたものが映ってますね。

これはHTMLでサイトに動画を埋め込んだ後、スタイルシートでドット状の画像を背景に重ねています。
こうすることで、圧縮により画質が落ちてノイズが入った動画もあら不思議、ちょっと綺麗に見えるようになるのです!
ちなみにドット以外にも、ストライブ状の画像でも綺麗に見えます。
どうしても高画質なままで動画を埋め込みたいとき
先ほどは画質が悪くなった動画を綺麗に見せるテクニックをご紹介しました。
ですが、インタビューやセミナー撮影のような長尺の動画、4Kや8Kのようなフル高画質にしたい動画などは、頑張って容量を圧縮しても画質との兼ね合いで、どうしても限界が出てきます…。
そんな時は無理にサイト内に埋め込まずに、外部サイトの手を借りた方が良いかもしれません。
例えば、YoutubeやVimeoなどに動画をアップロードして、サイト内に埋め込んだ方が手間もかからず綺麗な画質のままでサイトに動画を表示させることが可能です。
また、動画は動画でも、サイトのデザインの一部として、イラストなどのアニメーションを埋め込みたい、という場合は、
- MP4形式の動画ではなく、GIF動画やSVG動画(Lottieなどを利用)にする
という方法をとれば高画質のまま、ある程度まで容量を軽くすることも可能です。
Lottieについては、こちらの記事でも紹介していますのでぜひご覧ください!
↓↓↓
Lottieで簡単にアニメーション書き出し!作成したSNS風likeハート切り替わりモーションを書き出してみた
結論
これまで書いてきたことをまとめてみました。
- サイトに埋め込む動画の容量は画質が悪くなりすぎない程度まで圧縮したものがちょうど良い
- 圧縮によって画質が落ちても、細かいドット状の画像をかければある程度綺麗に見える
- 高画質のまま、または圧縮しても容量が大きい場合は、Youtubeなどの外部サイトから埋め込む
- デザインパーツ程度の動画はGIF動画やSVG動画にすれば綺麗なまま容量を軽くすることも可能
結局具体的な容量が書いてないじゃん!!!
と思われるかもしれませんが、先述した通り、
動画の尺やカメラワークなどの動きによっては、
圧縮しすぎると画質がかなり悪くなってしまうのです。
「5MB以下にしなければ!!」と容量のみに気を取られた結果、画質が悪すぎて見ても情報が伝わらない、となっては本末転倒です。
せっかく作った動画なのだから、見てくれた人には動画の情報や作り手の意図がちゃんと伝わってほしい。
なので、「理想は10~5MB以下」とだけ覚えて、あとは画質とも相談しながら、どうやってサイトに埋め込むのが適切なのかを考えていきましょう。


