コーディングに便利! オススメWebサービス
CND IWANO

コーディング作業には色々と必要なものが多く、全部が全部1つのエディタで賄えるものでもありません。図形・アニメーションなどを含む複雑なCSSを組んだり特定ファイルの加工が必要になった際、何かしらの機能に特化したアプリケーションが欲しくなりますが、ちょっとした作業ならばWebブラウザ内で完結させてしまったほうがコーディング環境の上で手っ取り早いです。
ここでは、自分でも作業中によくお世話になる「ちょっとしたコーディング作業を補佐するWebサイト・サービス」の紹介をしてみたいと思います。
Photopea

様々なファイル形式に対応した画像編集ツールです。
Webブラウザ上でPhotoshopと同じような操作で画像編集ができる事はもちろん、PSDファイルとの互換性もかなり高くそのまま編集・保存が行いやすいのがありがたいです。煩わしい広告や登録作業もなく、アクセスしてそのまま直で使える部分もポイントが高いです。
「ちょっと画像を修正したいけどPhotoshopを立ち上げるまでもない」「コーダー側じゃなくディレクター側で画像を修正したいけどPCにPhotoshopなどは入れていない」というケースが時々あるので、ブックマークに入れておいて損はないです。
※あまりにも重いファイルを扱う際は素直にPhotoshopを使うほうがいいです。
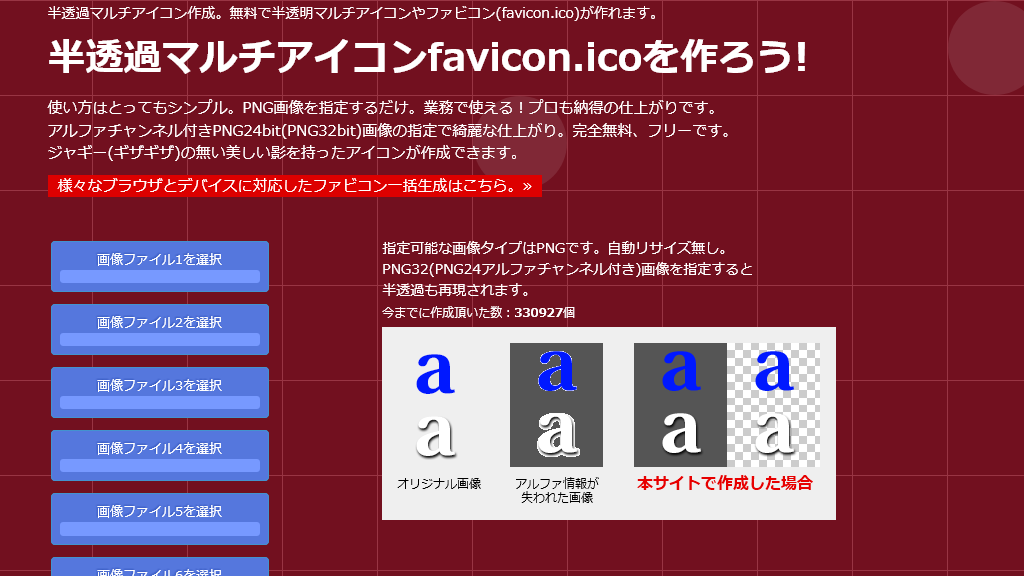
半透過マルチアイコンやファビコン作成

URL:https://ao-system.net/alphaicon/
サイトを作る際は結構な割合でファビコン(favicon.ico)も一緒に作成する事が多いのですが、必要なパターンの透過pngファイルを用意して、ここでパパッとまとめるだけで作れるので重宝しています。
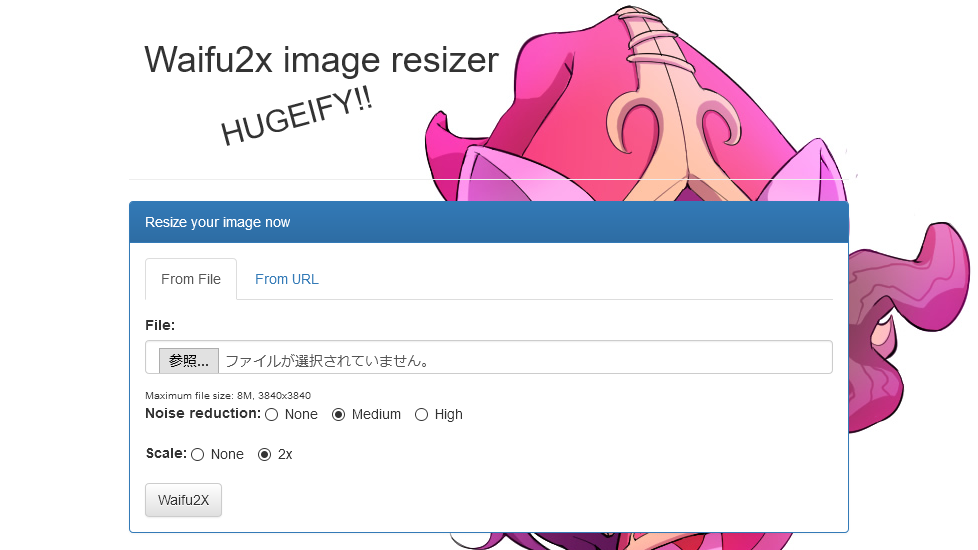
waifu2x

URL:https://waifu2x.booru.pics/
「waifu2x」は簡単に言うと画像の劣化を抑えて拡大処理するシステムで、それをWeb上で処理できるサイトです。
通常、画像ファイルを普通に拡大すると全体的にドットが目立ったりボヤけたりするのが常ですが、そういう劣化やノイズを抑えつつ拡大処理ができます。ロゴマークやイラストのような塗りの単純な図形に対して効果が高いですが、普通の写真でもそこそこいい具合に拡大処理ができます。
サイトリニューアル等の際に十分な画像素材が貰えず、既存サイトに貼ってある低解像度の画像を使わなければいけない……というケースに対し、これで画像を拡大してなんとかいい具合に誤魔化すのをよくやってます。
同様のシステムをWebに置いているサイトは複数ありますが(今回紹介しているのもその1つ)、時々サイトが重かったり安定しなかったりと不安な部分もあるので、アプリケーション版をDLしておくのもアリかと思います(今回の趣旨とは外れますが)。
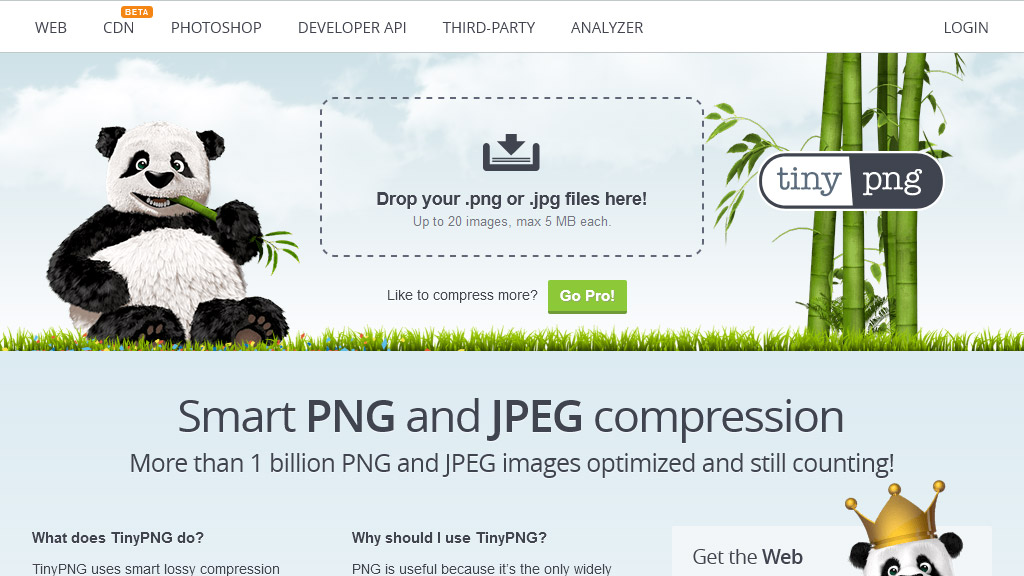
TinyPNG

PNGデータ、特に透過PNG(PNG-32)のデータを圧縮(8-bitに減色)して軽くすることのできるサービスです。
少し以前のPhotoshopでは透過PNGは書き出せてもそこから容量を落とすことまではできなかったため、このサービスには結構お世話になりました。今ではPhotoshop側でも透過PNGを8-bitに圧縮できるようになったため使用頻度は落ちましたが、サイトリニューアルなどで既存の画像ファイルの容量を圧縮するために使ったりします。
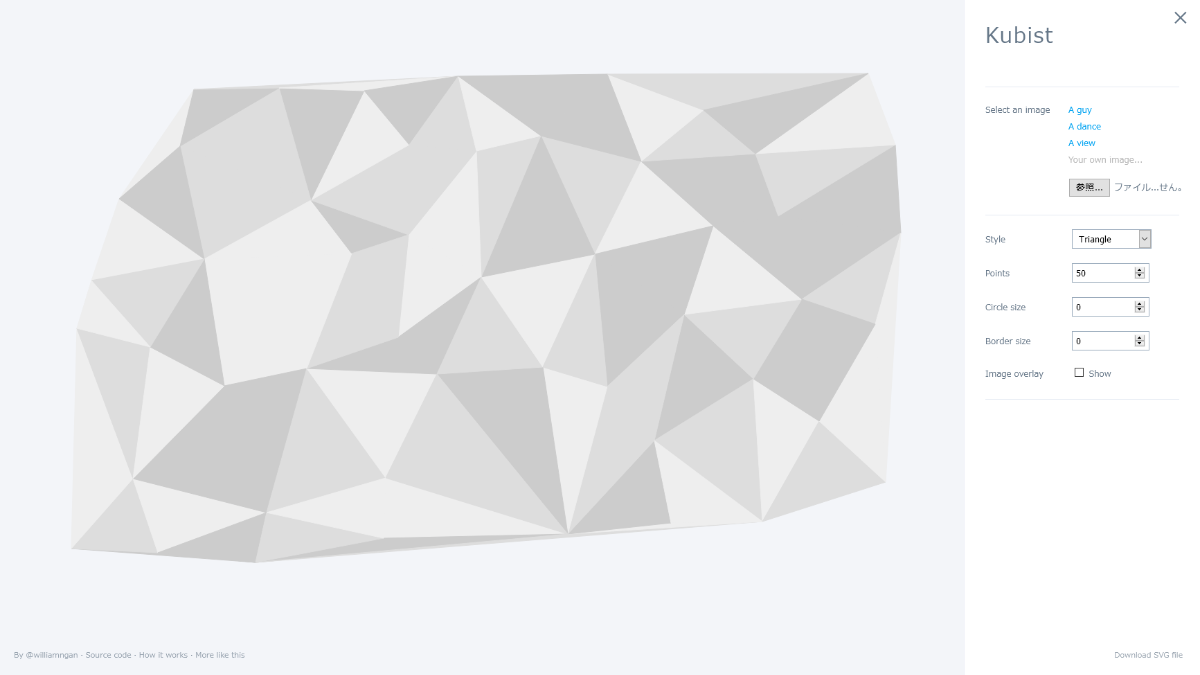
Kubist

URL:https://williamngan.github.io/kubist/
画像ファイルをモザイク状のSVGファイルへ変換するWebサービスです。
ローポリ的、もしくはキュビズム的な印象のある画像の書き出しができて面白いですが、これで書き出したSVGをそのまま使う……というケースはあまりなく、改めて背景等に加工したりするケースが大半になるでしょう。
■ここからはCSSやHTMLを補助するためのサービスです
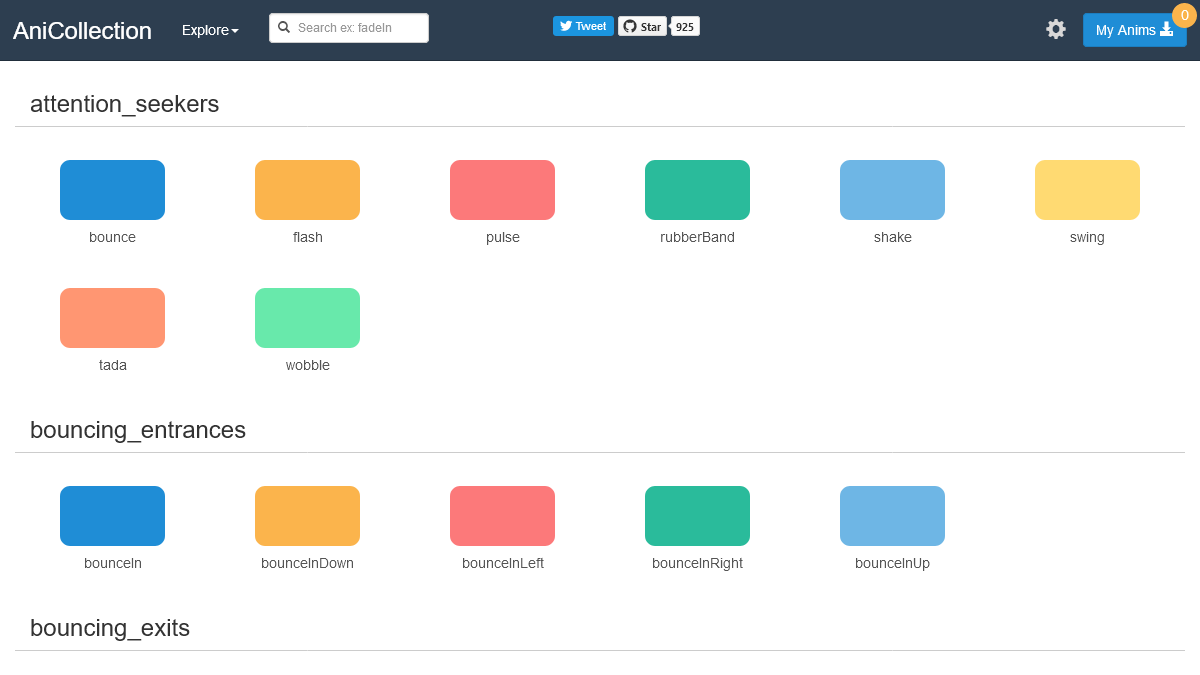
AniCollection / CSS effects

URL:http://anicollection.github.io/#/
URL:https://emilkowalski.github.io/css-effects-snippets/
CSSのミニマムなアニメーションパターンを多数収めたサイトです。
実際の動きやコードを手軽に参照できるため、ロールオーバー等にちょっとしたアニメーションが欲しい際に参考にしてみると良いでしょう。
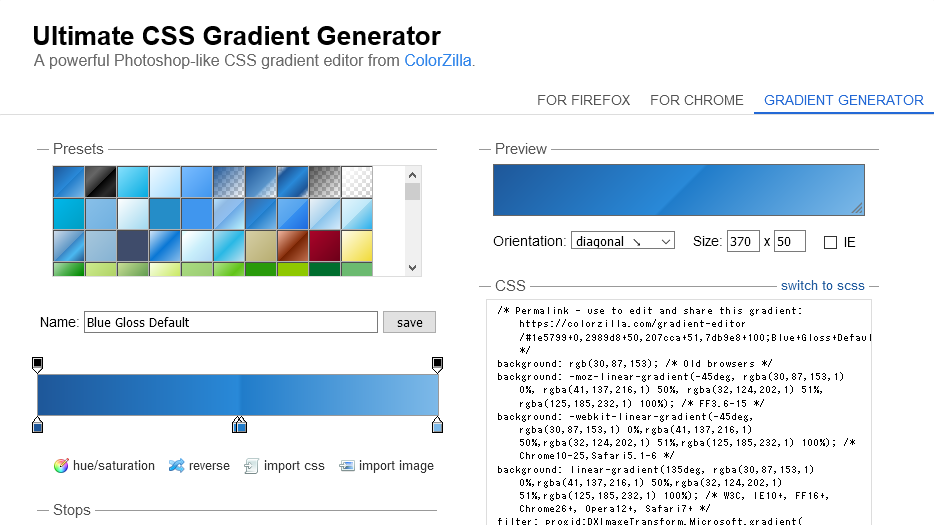
Ultimate CSS Gradient Generator

URL:https://www.colorzilla.com/gradient-editor/
CSSのグラデーション作成用ジェネレータです。
グラデーションの設定自体はPhotoshopやIllustratorのようなUIでわかりやすく、コードは各ブラウザに対応したものをまとめて書き出してくれて、それをコピペするだけなので簡単です。
他のCSSコードや画像ファイルからのインポート等にも対応していて、細かい所でも使いやすいジェネレータとなっています。
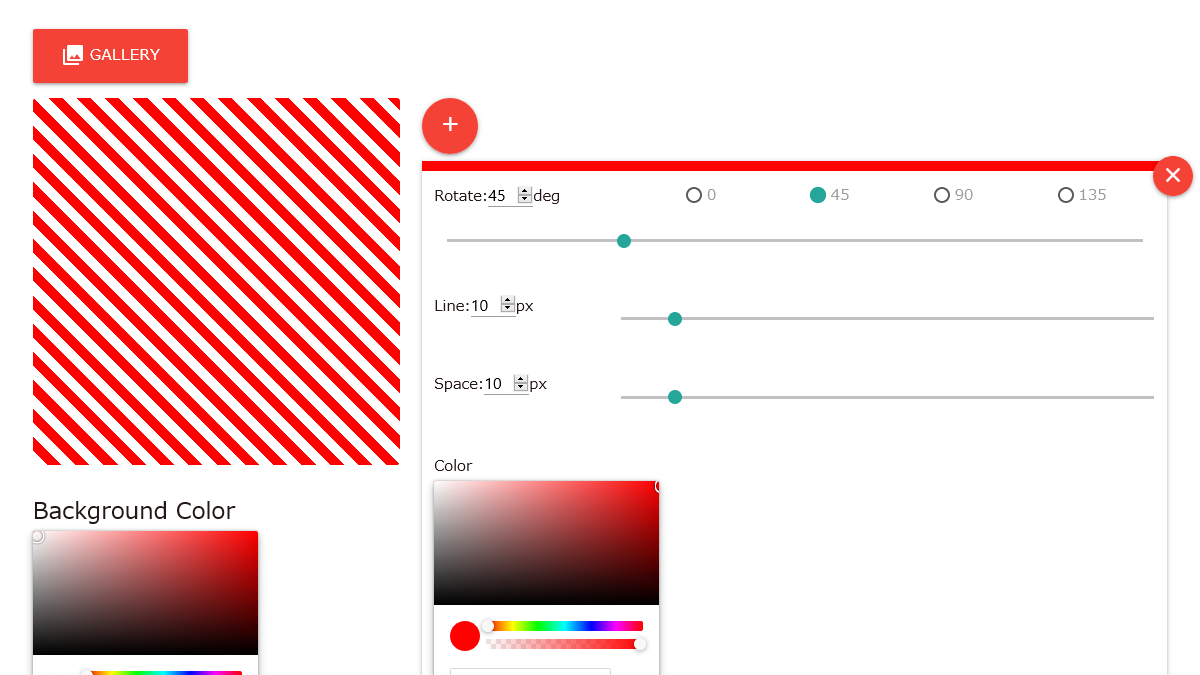
CSS STRIPE GENERATOR

URL:https://css-stripe-generator.firebaseapp.com/
ストライプ模様のbackgroundを生成できるジェネレータです。
内部的にはグラデーションの設定を弄ってリピートさせており、さらに複数の重ね合わせができるので様々なパターンが創造できます。
こういうものは普通に作ろうとすると非常にめんどくさいので、ジェネレータに頼ってしまうのが正解です。
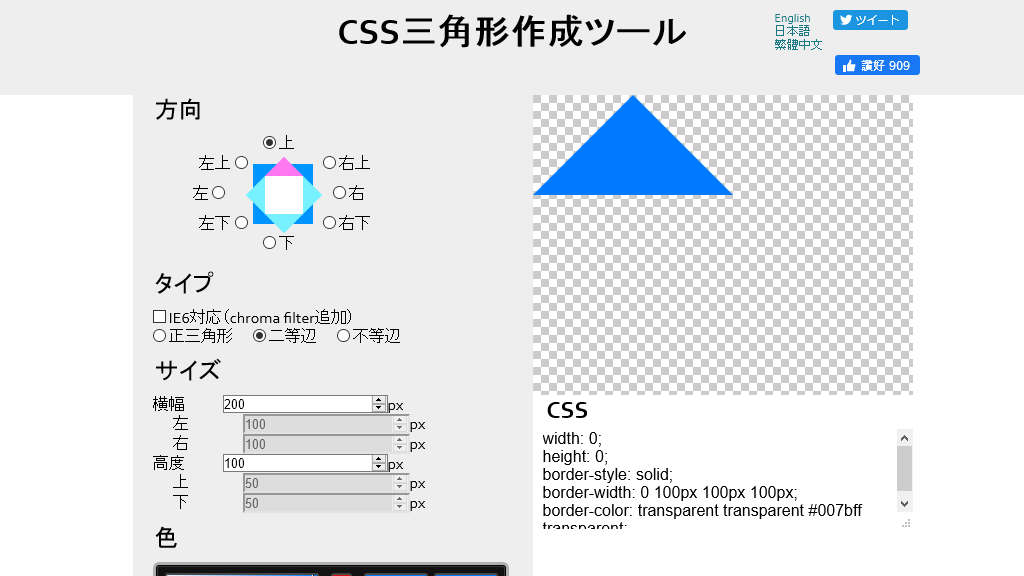
CSS三角形作成ツール

URL:http://apps.eky.hk/css-triangle-generator/ja
CSSでシンプルな三角形を作成するためのジェネレータです。
三角形はボタンなどいろんな所で使う事の多い図形で、それを画像ではなくCSSでちょいちょいと配置できるようになるのは個人的にかなりありがたいです。書き出されたコードは :before や :after といった疑似要素に設定して使うのがオススメです。
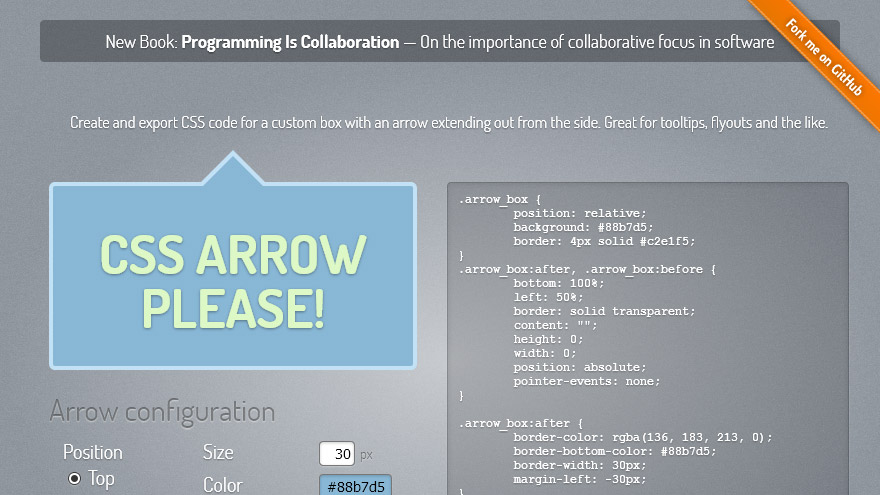
CSS Arrow Please

URL:https://cssarrowplease.com/
上記の三角形作成と似た内容ですが、こちらはボックスごとまとめて「フキダシ」として作成できるジェネレータです。
線の入るフキダシは意外に需要があるので、ここを覚えておいて損はありません。
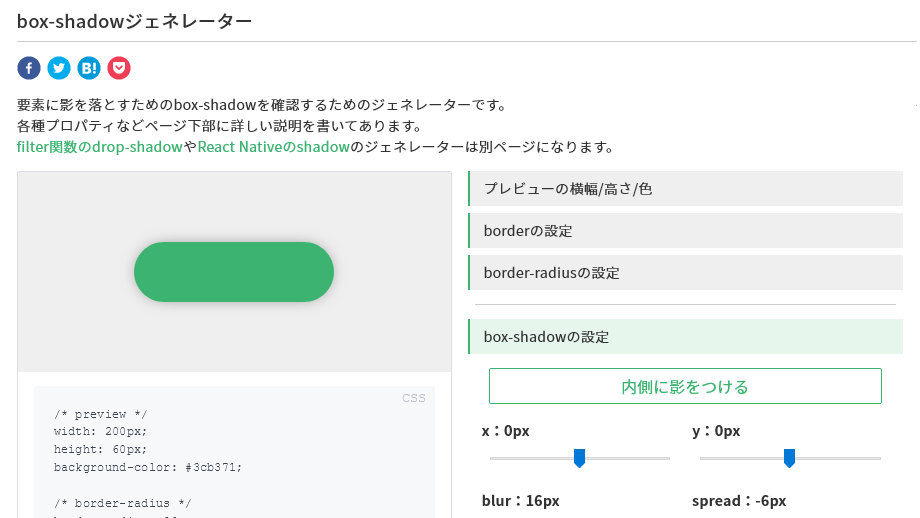
box-shadowジェネレーター

URL:https://www.bad-company.jp/box-shadow
CSSの box-shadow および border・border-radius の描画・コード書き出しができるジェネレータです。
この辺りは慣れるとジェネレーターは不要になりがちなのですが、表示を目視しながら調整したい時に便利です。
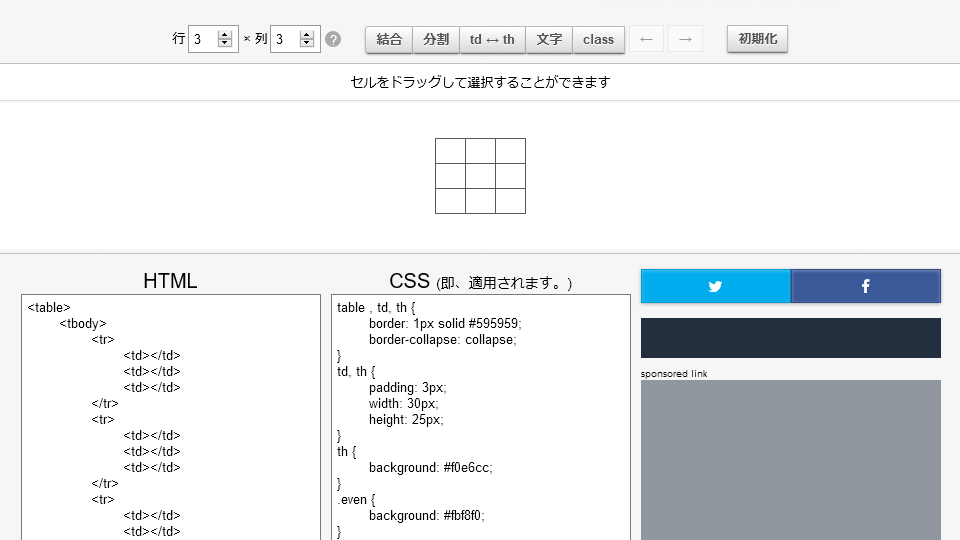
Table Tag Generator

普通にエディタだけで組むと割と面倒なtableのセル結合処理を、簡単に目視しながらコードを書き出すことができるジェネレータです。
個人的に使用頻度の高いサービスはこんなところです。
他にも何か有用なサービスを見つけたら追記していきたいですね。


